Часть II.
Каскадные таблицы стилей: язык CSS
"Le style c'est l'homme meme."
"Стиль — это сам человек."
Глава 2.1. Введение в таблицы стилей
2.1.1. Что такое CSS?
В декабре 1996 г. W3C стандартизовал первый уровень каскадных таблиц стилей (CSS1), который определил правила описания стилей визуального отображения элементов HTML-документов. В мае 1998 г. им была принят стандарт второго уровня таблиц стилей (CSS2), который существенно расширил возможности таблиц стилей. Основными особенностями CSS2 являются следующие:
- CSS2 — это язык, который позволяет присоединять стили к любым структурированным документам. На сегодня таковыми являются HTML-документы и XML-приложения.
- CSS2 распространил понятие стиля отображения на печатающие устройства, синтезаторы речи и другие устройства отображения документов.
В основу данной части нашего справочника положен именно стандарт CSS2.
Цель создания каскадных таблиц стилей состояла в том, чтобы отделить структуру документа (описанную на языке HTML или подмножестве XML) от правил его отображения на различных устройствах (задаваемых таблицами CSS). Чтобы пояснить это утверждение, рассмотрим следующий пример HTML-документа:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Моя домашняя страница</TITLE>
<STYLE type="text/css">
<!-- скрыть стили CSS от старых обозревателей
BODY { color: blue }
H1 { color: red }
-->
</STYLE>
</HEAD>
<BODY>
<H1>Моя домашняя страница</H1>
<P>Добро пожаловать!</P>
</BODY>
</HTML>
Этот документ содержит элемент STYLE, содержащий два правила CSS: первое из них определяет, что цвет отображения элемента BODY должен быть красным, а второе — что цвет отображения элемента H1 должен быть синим. Поскольку стиль отображения элемента P не задан, он унаследует стиль своего родительского элемента, в данном случае элемента BODY. В результате данный HTML-документ будет отображаться так:
Моя домашняя страница
Добро пожаловать!
Теперь для изменения стиля отображения этого документа нам достаточно менять только содержимое элемента STYLE, не внося никаких модификаций в остальной HTML-документ. Для большей гибкости мы можем создать текстовый файл STYLE.CSS и перенести в него описание стилей:
BODY { color: blue }
H1 { color: red }
HTML-документ после этого следует изменить следующим образом:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <HTML> <HEAD> <TITLE>Моя домашняя страница</TITLE> <LINK rel="stylesheet" href="style.css" type="text/css"> </HEAD> <BODY> <H1>Моя домашняя страница</H1> <P>Добро пожаловать!</P> </BODY> </HTML>
В дальнейшем для изменения стилей мы будем изменять только файл STYLE.CSS, не касаясь головного HTML-документа.
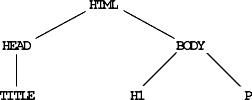
Теперь представим этот документ в виде дерева и введем соответствующую терминологию, которая будет нам необходима в дальнейшем изложении:

Корнем этого дерева является элемент HTML, который имеет двух сыновей — HEAD и BODY. Элемент HEAD является отцом элемента TITLE, а элемент BODY — отцом элементов H1 и P (два последних элемента называются братьями, причем H1 является старшим братом, а P — младшим). Все элементы дерева являются потомками корня, а тот является их предком. Таким образом можно представить в виде дерева любой документ, к которому применимы правила языка CSS.
2.1.2. Включение таблиц стилей в HTML-документ
Имеется три способа задания стилей в HTML-документе. Перечислим их в порядке предпочтения.
2.1.2.1. Внешние таблицы стилей
Для подключения к документу внешней таблицы стилей (т. е. таблицы стилей, хранящейся в отдельном файле) следует поместить в заголовок документа элемент LINK, как показано выше, например:
<LINK rel="stylesheet" href="style.css" type="text/css">
В элементе LINK можно дополнительно указать типы устройств, на которые распространяется данная таблица стилей, например:
<LINK rel="stylesheet" href="style.css" type="text/css" media="screen, print">
Внешние таблицы стилей следует использовать в том случае, когда несколько HTML-документов пользуются единой таблицей стилей.
2.1.2.2. Внутренние таблицы стилей
Для включения в документ внутренней таблицы стилей следует поместить в заголовок документа элемент STYLE. Пример:
<HEAD>
<STYLE type="text/css">
<!--
H1 {border-width: 1; border: solid; text-align: center}
-->
</STYLE>
</HEAD>
<BODY>
<H1>Этот заголовок имеет указанный выше стиль</H1>
</BODY>
Внутренние таблицы стилей следует использовать в том случае, когда данная таблица стилей используется только в данном HTML-документе.
2.1.2.3. Таблицы стилей элементов
Последним способом задания стилей является определения таблицы стилей отдельного элемента путем задания его атрибута style. Например, стиль элемента H1 из предыдущего примера мог бы быть задан и так:
<H1 style="border-width: 1; border: solid; text-align: center"> Этот заголовок имеет указанный стиль</H1>
Вообще говоря, подобной практики следует избегать; она приемлема только в том случае, когда ваш документ содержит единственный элемент с данным набором стилей.
2.1.3. Синтаксис CSS
2.1.3.1. Кодировка символов
Таблица стилей CSS — это последовательность символов Unicode. Эти символы могут храниться в любой допустимой кодировке, при соблюдении следующих правил. Внутренние таблицы стилей должны иметь ту же кодировку символов, что и документ в целом. Кодировка внешних таблиц стилей определяется обозревателем в следующем порядке:
- сначала анализируется charset в поле Content-Type метаописателя HTML-документа;
- если его нет, то директива @charset;
- если ее нет, то ссылка на таблицу стилей в документе (например, атрибут charset элемента LINK).
Для включения в таблицу стилей символов, отсутствующих в данной кодировке. следует использовать формат "\xxxx", где xxxx — шестнадцатеричный код символа в Unicode. Например, код "\410" задает прописную русскую букву А.
2.1.3.2. Директива @charset
Директива @charset задает кодировку символов таблицы стилей, например:
@charset "ISO-8859-1";
Данная директива должна быть первой в таблице стилей, причем таблица должна содержать не более одной директивы @charset. Список допустимых кодировок символов приведен в Приложении 7, но обозреватель не обязан поддерживать все перечисленные там кодировки.
Поддержка:Соответствует стандарту (5.0+)
Не поддерживается
2.1.3.3. Операторы, директивы и правила
Таблица стилей состоит из набора операторов. При этом каждый оператор является либо директивой, либо правилом. Операторы могут разделяться пробелами. В CSS пробелами считаются только следующие символы Unicode: пробел (код 32), табуляция (код 9), перевод строки (код 10), возврат каретки (код 13) и перевод формата (код 12).
Директива (at-rule) начинается с символа at (@) и соответствующего ключевого слова. CSS2 содержит следующие директивы:
| @charset | Задает кодировку символов. |
| @font-face | Задает описания шрифтов. |
| @import | Включает другую таблицу стилей в текущую. |
| @media | Задает имена устройств отображения. |
| @page | Задает свойства страницы для печати. |
Примеры директив:
@import "subs.css";
@media print {
BODY { font-size: 10pt }
}
Правило (rule) состоит из селектора и блока деклараций, заключенного в фигурные скобки, например:
H1 {
font-weight: bold;
font-size: 12pt;
font-family: Helvetica;
font-variant: normal;
font-style: normal
}
Здесь H1 — это селектор, за которым следует блок деклараций. Каждая декларация, как видно из данного примера, состоит из названия свойства (например, font-weight), символа двоеточия (:) и значения свойства (например, bold). Декларации должны разделяться точкой с запятой (;).
Отметим, что согласно определению CSS все его элементы не зависят от регистра. Таким образом мы можем писать h1 вместо H1, Font-Weight вместо font-weight и т .д. Тем не менее в целях единообразия в данном справочнике мы пишем имена селекторов прописными буквами, а названия свойств — строчными. Значения свойств, которые в документе могут зависеть от регистра, определяются языком документа. Так, названия тегов HTML не зависят от регистра, а названия тегов XML — зависят.
Таблицы стилей могут содержать комментарии. Комментарий начинается с символов /* и заканчивается символами */. Вложенные комментарии не допускаются. Пример:
H1 {
font-weight: bold; /* жирность шрифта */
font-size: 12pt; /* размер шрифта */
font-family: Helvetica; /* название шрифта */
font-variant: normal; /* вариант шрифта */
font-style: normal /* стиль шрифта */
}
2.1.4. Типы данных CSS
Значения свойств CSS могут быть следующих типов.
Целые и действительные числа
Некоторые свойства могут иметь целые (далее обозначаются как <целое>) или действительные (далее обозначаются как <число>) значения. Эти значения могут записываться только в десятичной нотации. Целое число состоит из одной или более десятичных цифр 0-9. Действительное число либо является целым, либо состоит из нуля или более десятичных цифр, за которыми следует точка (.) и одна или более десятичных цифр. И перед целыми, и перед действительными числами может стоять знак: плюс (+) или минус (-). Примеры:
| Целые числа | Действительные числа |
|---|---|
| 101 | 101 |
| -21 | 1.234567 |
| 1234567 | -.999 |
Размеры
Размеры (далее обозначаются как <размер>) указывают на вертикальный или горизонтальный размеры чего-либо. Размер задается как <число>, за которым следует единица измерения. Если размер равен 0, то единицу измерения можно не указывать.
Единицы измерения подразделяются на абсолютные и относительные. Абсолютные единицы измерения задают точный физический размер, а относительные — указывают размер относительно другого размера. Их описания сведены в следующие таблицы:
| in | дюймы (1 дюйм = 2.54 см = 25.4 мм = 72 точки = 6 пик) |
| cm | сантиметры (1 см = 10 мм = 0.39 дюйма = 2.36 пики = 28.35 точки) |
| mm | миллиметры (1 мм = 0.1 см = 0.039 дюйма = 0.24 пики = 2.84 точки) |
| pt | точки (1 точка = 1/12 пики = 1/72 дюйма = 0.035 см = 0.35 мм) |
| pc | пики (1 пика = 12 точек = 1/6 дюйма = 0.423 см = 4.23 мм) |
| em | размер (font-size) соответствующего шрифта |
| ex | высота строчных букв (x-height) соответствующего шрифта |
| px | пиксели (размер зависит от устройства отображения) |
Абсолютные единицы измерения применимы только тогда, когда нам известны точные физические размеры устройства отображения (например, экрана дисплея или страницы принтера). Поэтому в большинстве случаев используются относительные единицы, назначение которых стоит пояснить подробнее.
Единицы em и ex основываются на размере шрифта того элемента, к которому относится данная декларация. При этом em задает размер шрифта, т. е. размер его наибольшей буквы (обычно это буква 'M', отсюда аббревиатура em), а ex — высоту строчных букв шрифта (обычно это высота буквы 'x', отсюда английское название x-height и аббревиатура ex). С другой стороны, единица px основана на размере пикселя устройства отображения (обычно это дисплей). Пиксель — это точка дисплея и ее размер зависит как от физических размеров экрана, так и от его разрешения: пиксель на экране с разрешением 640x480 будет больше, чем на экране с разрешением 1280x1024. Примеры задания размеров:
H1 { margin: 0.5em }
H1 { text-indent: 1ex }
H3 { font-size: 12px }
H1 { margin: 0.5in }
H2 { line-height: 3cm }
H3 { word-spacing: 4mm }
H4 { font-size: 12pt }
H4 { font-size: 1pc }
Процентные значения
Процентные значения (далее обозначаются как <процент>) указывают на величину чего-либо в процентах от другой величины. Они задаются как <число>, за которым следует символ процента (%), например:
H1 { font-size: 120% }
Всюду, где CSS допускает использование процентных значений, в описании соответствующего свойства четко указывается, какая именно величина является основой для вычисления значения свойства в процентах.
URI
Этот тип значений (далее обозначаемый как <uri>) задает ссылку на унифицированные идентификаторы ресурсов. URI задается в форме url(URI), например:
BODY { background: url(http://mysite.com/bg.gif) }
Текст внутри url() можно заключить в апострофы или кавычки — это ничего не изменит, например:
BODY { background: url("http://mysite.com/bg.gif") }
Цвета
Цветовые значения (далее обозначаются как <цвет>) могут задаваться либо шестнадцатеричным числом с префиксом "#" вида "#rrggbb", задающим RGB-код цвета, либо одним из 16-ти символических имен, приведенных в Таблице П9.1. CSS допускает использование краткой формы RGB-кодов вида "#rgb"; при этом краткая форма преобразуется в полную повторением цифр, а не добавлением нулей. Иными словами, код #FA1 соответствует полному коду #FFAA11. Кроме того, RGB-код цвета может быть задан конструкцией rgb(r,g,b), например, следующие декларации задают один и тот же красный цвет:
EM { color: red } /* название цвета */
EM { color: #f00 } /* #rgb */
EM { color: #ff0000 } /* #rrggbb */
EM { color: rgb(255,0,0) } /* целые в диапазоне 0 до 255 */
EM { color: rgb(100%,0%,0%) } /* действительные в диапазоне от 0.0% до 100.0% */
Примечание. Обозреватели Microscape дополнительно поддерживают имена цветов, перечисленные в Таблице П9.2, но мы рекомендуем использовать вместо них соответствующие шестнадцатеричные значения.
Помимо стандартных имен цветов CSS поддерживает названия системных цветов, предназначенных для использования в соответствии с графическим пользовательским интерфейсом операционных систем клиентов. Эти названия и их назначение приведены в следующей таблице (значения этих цветов, принятые по умолчанию в системе Windows, указаны в Таблице П9.3).
| activeborder | Цвет рамки активного окна | inactivecaptiontext | Цвет текста заголовка неактивного окна |
| activecaption | Цвет фона заголовка активного окна | infobackground | Цвет фона подсказок (tooltips) |
| appworkspace | Цвет фона многооконной программы | infotext | Цвет текста подсказок (tooltips) |
| background | Цвет фона системной подложки (desktop) | menu | Цвет фона меню |
| buttonface | Цвет трехмерных кнопок | menutext | Цвет текста меню |
| buttonhighlight | Цвет выделенных трехмерных кнопок | scrollbar | Цвет фона полос прокрутки |
| buttonshadow | Цвет тени трехмерных кнопок | threeddarkshadow | Темная тень трехмерных элементов |
| buttontext | Цвет текста трехмерных кнопок | threedface | Цвет трехмерных элементов |
| captiontext | Цвет текста заголовков | threedhighlight | Цвет выделенных трехмерных элементов |
| graytext | Серый цвет (для запрещенных элементов) | threedlightshadow | Светлая тень трехмерных элементов |
| highlight | Цвет фона выделенных элементов | threedshadow | Тень трехмерных элементов |
| highlighttext | Цвет текста выделенных элементов | window | Цвет фона окон |
| inactiveborder | Цвет рамки неактивного окна | windowframe | Цвет фрейма окон |
| inactivecaption | Цвет фона заголовка неактивного окна | windowtext | Цвет текста в окнах |
Строки
Текстовые строки (далее обозначаются как <строка>) могут быть заключены либо в кавычки, либо в апострофы. При этом если строка заключена в кавычки, для включения в нее символа кавычки нужно использовать форму \" или \22. Аналогично, если строка заключена в апострофы, для включения в нее символа апострофа нужно использовать форму \' или \27. Для включения в строку символа новой строки используется форма \A (код перевода строки в Unicode). Примеры текстовых строк:
"это 'строка'" 'это \'строка\'' 'это "строка"' "это \"строка\"" "это строка,\A состоящая из двух строк"
Счетчики
Счетчики (далее обозначаются как <счетчик>) обозначаются идентификаторами. Для извлечения значения счетчика используются обозначения counter(идентификатор) или counter(идентификатор, стиль). По умолчанию стиль равен decimal. Для доступа ко всем счетчикам с данным именем используются обозначения counters(идентификатор, строка) или counters(идентификатор,строка, стиль). Последняя функция возвращает значения всех счетчиков с данным именем, существующих в данный момент, разделенных текстом строка.
Доступ к значению счетчиков возможен только из свойства content. Подробности см. в п. 2.11.3.
Угловые величины
Угловые величины (далее обозначаются как <угол>) используются в звуковых таблицах стилей для задания пространственных характеристик звука. Угол задается как <число>, за которым следует угловая единица измерения. Если угол равен 0, то единицу измерения можно не указывать. CSS поддерживает следующие единицы измерения углов:
| deg | градусы |
| grad | грады |
| rad | радианы |
Эти единицы соотносятся следующим образом: 90 градусов = 100 градов = 1.570796326794897 радиан. Примеры угловых величин:
H1 { azimuth: 45deg }
P { azimuth: -10deg }
H1 { elevation: 100grad }
P { elevation: 3.14rad }
Времена
Времена (далее обозначаются как <время>) используются в звуковых таблицах стилей для задания временных характеристик звука. Время задается как <число>, за которым следует единица измерения времени. Если время равно 0, то единицу измерения можно не указывать. CSS поддерживает следующие единицы измерения времени:
| ms | миллисекунды (1 мс = 0.001 с) |
| s | секунды (1с = 1000 мс) |
Времена не могут быть отрицательными. Примеры:
H1 { pause-before: 1s }
P { pause: 20ms }
Частоты
Частоты (далее обозначаются как <частота>) используются в звуковых таблицах стилей для задания частотных характеристик звука. Частота задается как <число>, за которым следует единица измерения частоты. Если частота равна 0, то единицу измерения можно не указывать. CSS поддерживает следующие единицы измерения частот:
| hz | герцы (1 Гц = 0.001 кГц) |
| khz | килогерцы (1 кГц = 1000 Гц) |
Частоты не могут быть отрицательными. Примеры:
H1 { pitch: 200hz } /* басовый звук */
P { pitch: 6khz } /* дрожащий звук */
2.1.5. Типы устройств отображения
Для каждого свойства CSS определяет те устройства отображения, к которым это свойство применимо. С этой целью все устройства отображения классифицированы в CSS по следующим признакам:
- визуальные, звуковые и тактильные устройства;
- непрерывные и страничные устройства;
- символьные и графические устройства;
- интерактивные и статические устройства;
- all — все устройства.
Соответствующее разбиение устройств на группы выглядит так.
| Устройство | Группы устройств | |||
|---|---|---|---|---|
| визуальное/ звуковое/ тактильное | непрерывное/ страничное | символьное/ графическое | интерактивное/ статическое | |
| aural | звуковое | непрерывное | — | и то, и другое |
| braille | тактильное | непрерывное | символьное | и то, и другое |
| emboss | тактильное | страничное | символьное | и то, и другое |
| handheld | визуальное | и то, и другое | и то, и другое | и то, и другое |
| визуальное | страничное | графическое | статическое | |
| projection | визуальное | страничное | графическое | статическое |
| screen | визуальное | непрерывное | графическое | и то, и другое |
| tty | визуальное | непрерывное | символьное | и то, и другое |
| tv | визуальное, звуковое | и то, и другое | графическое | и то, и другое |
2.1.6. Директива @media
Директива @media предназначена для создания таблиц стилей, зависящих от устройства отображения. Она задает список устройств отображения, разделенных запятыми, к которым применимы содержащиеся в ней правила, заключенные в фигурные скобки. Если текущего устройства отображения нет в списке, то содержимое данной директивы должно игнорироваться обозревателем. Примеры:
@media print {
BODY { font-size: 10pt }
}
@media screen {
BODY { font-size: 12pt }
}
@media screen, print {
BODY { line-height: 1.2 }
}
Поддержка:Только устройства screen, print и all (5.0+)
Не поддерживается