Глава 2.4. Границы, заполнители и рамки
2.4.1. Общий формат отображения
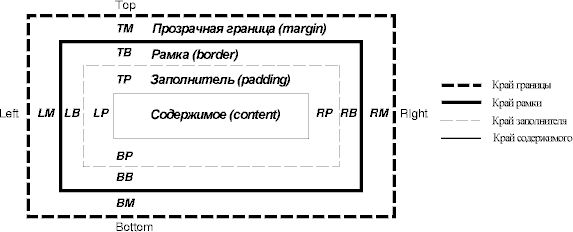
В этой главе мы описываем общий формат визуального отображения элементов документа, используемый CSS. Для каждого элемента генерируется объемлющий его прямоугольник, строение которого показано на рисунке.

Как видно из рисунка, объемлющий прямоугольник состоит, помимо содержимого (content), из заполнителя (padding), рамки (border) и границы (margin). В свою очередь, каждый из этих слоев распадается на четыре части: левую (left), правую (right), верхнюю (top) и нижнюю (bottom). На рисунке эти части обозначены соответствующими сокращениями: "LM" - левая граница (left margin), "TB" - верхняя рамка (top border) и т. п.
Периметр каждой из четырех частей прямоугольника называется ее краем, так что каждый объемлющий прямоугольник содержит четыре края:
- Край содержимого или внутренний край
- Ограничивает отображаемое содержимое элемента.
- Край заполнителя
- Ограничивает заполнитель прямоугольника. Если ширина заполнителя равна 0, то край заполнителя совпадает с внутренним краем элемента. Прямоугольник, ограниченный краем заполнителя, иначе называется вмещающим блоком элемента.
- Край рамки
- Ограничивает рамку прямоугольника. Если ширина рамки равна 0, то край рамки совпадает с краем заполнителя элемента.
- Край границы или внешний край
- Ограничивает границу прямоугольника. Если ширина границы равна 0, то край границы совпадает с краем рамки элемента.
Каждый край, в свою очередь, распадается на четыре части: левую, правую, верхнюю и нижнюю.
Размеры области содержимого в прямоугольнике, или ширина содержимого и высота содержимого, зависят от нескольких факторов: что именно является содержимым элемента (текст, таблица или другие элементы), заданы ли свойства элемента width и height и т. д. Подробно эти вопросы обсуждаются в гл. 2.6. Ширина объемлющего прямоугольника равна сумме ширин левой и правой границы, левой и правой рамки, левого и правого заполнителя и ширины содержимого. Его высота равна сумме высот верхней и нижней границы, верхней и нижней рамки, верхнего и нижнего заполнителя и высоты содержимого.
Фон различных областей объемлющего прямоугольника определяется следующим образом:
- Содержимое: свойство background генерирующего элемента.
- Заполнитель: свойство background генерирующего элемента.
- Рамка: свойства рамки генерирующего элемента.
- Граница: границы всегда прозрачны.
Проиллюстрируем введенные понятия примером, в котором использованы все четыре области объемлющего прямоугольника.
Текст абзаца
Этот прямоугольник сгенерирован следующим элементом:
<P style="background-color: yellow; color: blue; margin: 20px 25%; padding: 10px; border: thick solid green">Текст абзаца</P>
2.4.2. Свойства границы
Свойства границы задают размеры границы объемлющего прямоугольника. Все они имеют тип <размер-границы>, который определяется следующим образом:
<размер-границы> = <размер> | <процент> | auto <размер> Задает фиксированный размер. <процент> Вычисляется относительно ширины вмещающего блока, даже для вертикальных границ. auto См. раздел 2.6.2.
Допускаются отрицательные размеры границ, но обозреватели могут накладывать свои ограничения.
2.4.2.1. Размер верхней границы: свойство margin-top
Синтаксис: margin-top: <размер-границы> | inherit Начально: 0 Применимо: ко всем элементам Наследуемо: нет Проценты: относительно ширины вмещающего блока Устройства: визуальные
Поддержка:Соответствует стандарту (4.0+)
Соответствует стандарту (4.0+)
Свойство margin-top задает размер верхней границы объемлющего прямоугольника. Например, следующее правило убирает верхнюю границу документа:
BODY { margin-top: 0 }
2.4.2.2. Размер нижней границы: свойство margin-bottom
Синтаксис: margin-bottom: <размер-границы> | inherit Начально: 0 Применимо: ко всем элементам Наследуемо: нет Проценты: относительно ширины вмещающего блока Устройства: визуальные
Поддержка:Соответствует стандарту (4.0+)
Соответствует стандарту (4.0+)
Свойство margin-bottom задает размер нижней границы объемлющего прямоугольника. Например, следующее правило изменяет нижнюю границу документа:
BODY { margin-bottom: 3em }
2.4.2.3. Размер левой границы: свойство margin-left
Синтаксис: margin-left: <размер-границы> | inherit Начально: 0 Применимо: ко всем элементам Наследуемо: нет Проценты: относительно ширины вмещающего блока Устройства: визуальные
Поддержка:Соответствует стандарту (4.0+)
Соответствует стандарту (4.0+)
Свойство margin-left задает размер левой границы объемлющего прямоугольника. Например, следующее правило задает отступ для элементов BLOCKQUOTE:
BLOCKQUOTE { margin-left: 25% }
2.4.2.4. Размер правой границы: свойство margin-right
Синтаксис: margin-right: <размер-границы> | inherit Начально: 0 Применимо: ко всем элементам Наследуемо: нет Проценты: относительно ширины вмещающего блока Устройства: визуальные
Поддержка:Соответствует стандарту (4.0+)
Соответствует стандарту (4.0+)
Свойство margin-right задает размер правой границы объемлющего прямоугольника. Например, следующее правило задает ширину узких абзацев:
P.narrow { margin-right: 50% }
2.4.2.5. Размеры границы: свойство margin
Синтаксис: margin: <размер-границы> {1,4} | inherit Начально: не определено для сокращений Применимо: ко всем элементам Наследуемо: нет Проценты: относительно ширины вмещающего блока Устройства: визуальные
Поддержка:Соответствует стандарту (4.0+)
Соответствует стандарту (4.0+)
Свойство margin является сокращением для свойств margin-top, margin-bottom, margin-left и margin-right. Оно задает размер всех границ объемлющего прямоугольника одновременно.
Его значением может быть от одного до четырех размеров. Если заданы все размеры, то они применяются к верхней, правой, нижней и левой границе соответственно. Если задан только один размер, то он применяется ко всем границам. Если заданы два или три значения, то недостающий размер принимается равным размеру противоположной границы. Примеры:
BODY { margin: 1em } /* все границы равны 1em */
BODY { margin: 1em 2em } /* top & bottom = 1em, right & left = 2em */
BODY { margin: 1em 2em 3em } /* top=1em, right=2em, bottom=3em, left=2em */
BODY { margin: 1em 2em 3em 4em } /* top=1em, right=2em, bottom=3em, left=4em */
2.4.2.6. Слияние границ
В некоторых ситуациях CSS допускает слияние границ соседних объемлющих прямоугольников. Слияние границ означает, что соседние границы объединяются в одну границу новой ширины.
Горизонтальные границы не сливаются никогда. Вертикальные границы могут сливаться согласно следующим правилам:
- Две и более соседних вертикальных границы блочных элементов сливаются и ширина новой границы равна ширине наибольшей из сливающихся границ.
- Границы между плавающим элементом и любым другим элементом не сливаются.
- Границы между абсолютно и относительно позиционированным элементами не сливаются.
2.4.3. Свойства заполнителя
Свойства заполнителя задают размеры заполнителя объемлющего прямоугольника. Все они имеют тип <размер-заполнителя>, который определяется следующим образом:
<размер-заполнителя> = <размер> | <процент> <размер> Задает фиксированный размер. <процент> Вычисляется относительно ширины вмещающего блока, даже для вертикальных границ.
В отличие от размеров границ, размеры заполнителей не могут быть отрицательными.
2.4.3.1. Размер верхнего заполнителя: свойство padding-top
Синтаксис: padding-top: <размер-заполнителя> | inherit Начально: 0 Применимо: ко всем элементам Наследуемо: нет Проценты: относительно ширины вмещающего блока Устройства: визуальные
Поддержка:Соответствует стандарту (4.0+)
Соответствует стандарту (4.0+)
Свойство padding-top задает размер верхнего заполнителя объемлющего прямоугольника. Пример:
BLOCKQOUTE { padding-top: 0.5em }
2.4.3.2. Размер нижнего заполнителя: свойство padding-bottom
Синтаксис: padding-bottom: <размер-заполнителя> | inherit Начально: 0 Применимо: ко всем элементам Наследуемо: нет Проценты: относительно ширины вмещающего блока Устройства: визуальные
Поддержка:Соответствует стандарту (4.0+)
Соответствует стандарту (4.0+)
Свойство padding-bottom задает размер нижнего заполнителя объемлющего прямоугольника. Пример:
BLOCKQOUTE { padding-bottom: 0.5em }
2.4.3.3. Размер левого заполнителя: свойство padding-left
Синтаксис: padding-left: <размер-заполнителя> | inherit Начально: 0 Применимо: ко всем элементам Наследуемо: нет Проценты: относительно ширины вмещающего блока Устройства: визуальные
Поддержка:Соответствует стандарту (4.0+)
Соответствует стандарту (4.0+)
Свойство padding-left задает размер левого заполнителя объемлющего прямоугольника. Пример:
BLOCKQUOTE { padding-left: 20px }
2.4.3.4. Размер правого заполнителя: свойство padding-right
Синтаксис: padding-right: <размер-заполнителя> | inherit Начально: 0 Применимо: ко всем элементам Наследуемо: нет Проценты: относительно ширины вмещающего блока Устройства: визуальные
Поддержка:Соответствует стандарту (4.0+)
Соответствует стандарту (4.0+)
Свойство padding-right задает размер правого заполнителя объемлющего прямоугольника. Пример:
BLOCKQUOTE { padding-right: 20px }
2.4.3.5. Размеры заполнителя: свойство padding
Синтаксис: padding: <размер-заполнителя> {1,4} | inherit Начально: не определено для сокращений Применимо: ко всем элементам Наследуемо: нет Проценты: относительно ширины вмещающего блока Устройства: визуальные
Поддержка:Соответствует стандарту (4.0+)
Соответствует стандарту (4.0+)
Свойство padding является сокращением для свойств padding-top, padding-bottom, padding-left и padding-right. Оно задает размер всех заполнителей объемлющего прямоугольника одновременно.
Его значением может быть от одного до четырех размеров. Если заданы все размеры, то они применяются к верхнему, правому, нижнему и левому заполнителю соответственно. Если задан только один размер, то он применяется ко всем заполнителям. Если заданы два или три значения, то недостающий размер принимается равным размеру противоположного заполнителя. Примеры:
BODY { padding: 1em } /* все заполнители равны 1em */
BODY { padding: 1em 2em } /* top & bottom = 1em, right & left = 2em */
BODY { padding: 1em 2em 3em } /* top=1em, right=2em, bottom=3em, left=2em */
BODY { padding: 1em 2em 3em 4em } /* top=1em, right=2em, bottom=3em, left=4em */
2.4.4. Свойства рамки
Свойства рамки задают размер, цвет и стиль рамки объемлющего прямоугольника. Соответственно их можно разбить на следующие группы:
- Размер рамки: border-top-width, border-bottom-width, border-left-width, border-right-width и border-width.
- Цвет рамки: border-top-color, border-bottom-color, border-left-color, border-right-color и border-color.
- Стиль рамки: border-top-style, border-bottom-style, border-left-style, border-right-style и border-style.
- Сокращения: border-top, border-bottom, border-left, border-right и border.
2.4.5. Размеры рамки
Размеры рамки задают размеры рамки объемлющего прямоугольника. Все они имеют тип <размер-рамки>, который определяется следующим образом:
<размер-рамки> = thin | medium | thick | <размер> thin Тонкая рамка (точный размер зависит от обозревателя). medium Средняя рамка (точный размер зависит от обозревателя). thick Толстая рамка (точный размер зависит от обозревателя). <размер> Задает фиксированный размер, который не может быть отрицательным.
2.4.5.1. Размер верхней рамки: свойство border-top-width
Синтаксис: border-top-width: <размер-рамки> | inherit Начально: medium Применимо: ко всем элементам Наследуемо: нет Проценты: не используются Устройства: визуальные
Поддержка:Соответствует стандарту (4.0+)
Соответствует стандарту (4.0+)
Свойство border-top-width задает размер верхней рамки объемлющего прямоугольника. Пример:
H1 { border-top-width: thin }
2.4.5.2. Размер нижней рамки: свойство border-bottom-width
Синтаксис: border-bottom-width: <размер-рамки> | inherit Начально: medium Применимо: ко всем элементам Наследуемо: нет Проценты: не используются Устройства: визуальные
Поддержка:Соответствует стандарту (4.0+)
Соответствует стандарту (4.0+)
Свойство border-bottom-width задает размер нижней рамки объемлющего прямоугольника. Пример:
H1 { border-bottom-width: thick }
2.4.5.3. Размер левой рамки: свойство border-left-width
Синтаксис: border-left-width: <размер-рамки> | inherit Начально: medium Применимо: ко всем элементам Наследуемо: нет Проценты: не используются Устройства: визуальные
Поддержка:Соответствует стандарту (4.0+)
Соответствует стандарту (4.0+)
Свойство border-left-width задает размер левой рамки объемлющего прямоугольника. Пример:
H1 { border-left-width: 10px }
2.4.5.4. Размер правой рамки: свойство border-right-width
Синтаксис: border-right-width: <размер-рамки> | inherit Начально: medium Применимо: ко всем элементам Наследуемо: нет Проценты: не используются Устройства: визуальные
Поддержка:Соответствует стандарту (5.0+)
Соответствует стандарту (4.0+)
Свойство border-right-width задает размер правой рамки объемлющего прямоугольника. Пример:
H1 { border-right-width: 0 }
2.4.5.5. Размеры рамки: свойство border-width
Синтаксис: border-width: <размер-рамки> {1,4} | inherit Начально: не определено для сокращений Применимо: ко всем элементам Наследуемо: нет Проценты: не используются Устройства: визуальные
Поддержка:Соответствует стандарту (4.0+)
Соответствует стандарту (4.0+)
Свойство border-width является сокращением для свойств border-top-width, border-bottom-width, border-left-width и border-right-width. Оно задает размер всех рамок объемлющего прямоугольника одновременно.
Его значением может быть от одного до четырех размеров. Если заданы все размеры, то они применяются к верхней, правой, нижней и левой рамке соответственно. Если задан только один размер, то он применяется ко всем рамкам. Если заданы два или три значения, то недостающий размер принимается равным размеру противоположной рамки. Примеры:
H1 { border-width: thin } /* все рамки имеют размер thin */
H1 { border-width: thin thick } /* top & bottom = thin, right & left = thick */
H1 { border-width: thin thick medium } /* thin, thick, medium, thick */
2.4.6. Цвета рамки
Цвета рамки задают цвета рамки объемлющего прямоугольника. Все они имеют тип <цвет>. Еслт цвет рамки не задан, то он должен совпадать с цветом генерирующего элемента, например следующая декларация
P {
color: black;
border: thin solid;
}
будет генерировать черную тонкую сплошную рамку вокруг абзацев.
2.4.6.1. Цвет верхней рамки: свойство border-top-color
Синтаксис: border-top-color: <цвет> | inherit Начально: цвет генерирующего элемента Применимо: ко всем элементам Наследуемо: нет Проценты: не используются Устройства: визуальные
Поддержка:Соответствует стандарту (4.0+)
Не поддерживается
Свойство border-top-color задает цвет верхней рамки объемлющего прямоугольника. Пример:
H1 { border-top-color: red }
2.4.6.2. Цвет нижней рамки: свойство border-bottom-color
Синтаксис: border-bottom-color: <цвет> | inherit Начально: цвет генерирующего элемента Применимо: ко всем элементам Наследуемо: нет Проценты: не используются Устройства: визуальные
Поддержка:Соответствует стандарту (4.0+)
Не поддерживается
Свойство border-bottom-color задает цвет нижней рамки объемлющего прямоугольника. Пример:
H1 { border-bottom-color: red }
2.4.6.3. Цвет левой рамки: свойство border-left-color
Синтаксис: border-left-color: <цвет> | inherit Начально: цвет генерирующего элемента Применимо: ко всем элементам Наследуемо: нет Проценты: не используются Устройства: визуальные
Поддержка:Соответствует стандарту (4.0+)
Не поддерживается
Свойство border-left-color задает цвет левой рамки объемлющего прямоугольника. Пример:
H1 { border-left-color: blue }
2.4.6.4. Цвет правой рамки: свойство border-right-color
Синтаксис: border-right-color: <цвет> | inherit Начально: цвет генерирующего элемента Применимо: ко всем элементам Наследуемо: нет Проценты: не используются Устройства: визуальные
Поддержка:Соответствует стандарту (4.0+)
Не поддерживается
Свойство border-right-color задает цвет правой рамки объемлющего прямоугольника. Пример:
H1 { border-right-color: blue }
2.4.6.5. Цвета рамки: свойство border-color
Синтаксис: border-color: <цвет> {1,4} | transparent | inherit Начально: не определено для сокращений Применимо: ко всем элементам Наследуемо: нет Проценты: не используются Устройства: визуальные
Поддержка:Соответствует стандарту (4.0+)
Соответствует стандарту (4.0+)
Свойство border-color является сокращением для свойств border-top-color, border-bottom-color, border-left-color и border-right-color. Оно задает цвет всех рамок объемлющего прямоугольника одновременно. Значение transparent означает, что рамка должна быть прозрачной (хотя она может иметь при этом ненулевую ширину).
Значением этого свойства может быть от одного до четырех цветов. Если заданы все цвета, то они применяются к верхней, правой, нижней и левой рамке соответственно. Если задан только один цвет, то он применяется ко всем рамкам. Если заданы два или три значения, то недостающий цвет принимается равным цвету противоположной рамки. Примеры:
H1 { border-color: red } /* все рамки имеют цвет red */
H1 { border-color: red blue } /* top & bottom = red, right & left = blue */
H1 { border-color: red green blue } /* red, green, blue, green */
2.4.7. Стили рамки
Стили рамки задают стили изображения рамки объемлющего прямоугольника. Все они имеют тип <стиль-рамки>, который определяется следующим образом:
<стиль-рамки> = none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset none Нет рамки (влечет присваивание border-width значения 0). hidden Скрытая рамка. То же, что none, кроме таблиц (см. п. 2.10.4.1). dotted Пунктирная рамка (выводится точками). dashed Штриховая рамка (выводится короткими отрезками). solid Сплошная рамка (выводится сплошной линией). double Двойная рамка (выводится двойной сплошной линией). groove Рамка изображается в виде трехмерной выемки. ridge Противоположность groove. Рамка изображается в виде трехмерного выступа. inset Рамка изображается в виде трехмерной врезки. outset Противоположность inset. Рамка изображается в виде трехмерного вырезки.
Поддержка:Стиль hidden отображается как none (4.0+)
Стиль hidden отображается как outset, dotted и dashed как solid (4.0+)
2.4.7.1. Стиль верхней рамки: свойство border-top-style
Синтаксис: border-top-style: <стиль-рамки> | inherit Начально: none Применимо: ко всем элементам Наследуемо: нет Проценты: не используются Устройства: визуальные
Поддержка:Соответствует стандарту (4.0+)
Не поддерживается
Свойство border-top-style задает стиль верхней рамки объемлющего прямоугольника. Пример:
H1 { border-top-style: solid }
2.4.7.2. Стиль нижней рамки: свойство border-bottom-style
Синтаксис: border-bottom-style: <стиль-рамки> | inherit Начально: none Применимо: ко всем элементам Наследуемо: нет Проценты: не используются Устройства: визуальные
Поддержка:Соответствует стандарту (4.0+)
Не поддерживается
Свойство border-bottom-style задает стиль нижней рамки объемлющего прямоугольника. Пример:
H1 { border-bottom-style: none }
2.4.7.3. Стиль левой рамки: свойство border-left-style
Синтаксис: border-left-style: <стиль-рамки> | inherit Начально: none Применимо: ко всем элементам Наследуемо: нет Проценты: не используются Устройства: визуальные
Поддержка:Соответствует стандарту (4.0+)
Не поддерживается
Свойство border-left-style задает стиль левой рамки объемлющего прямоугольника. Пример:
H1 { border-left-style: dashed }
2.4.7.4. Стиль правой рамки: свойство border-right-style
Синтаксис: border-right-style: <стиль-рамки> | inherit Начально: none Применимо: ко всем элементам Наследуемо: нет Проценты: не используются Устройства: визуальные
Поддержка:Соответствует стандарту (4.0+)
Не поддерживается
Свойство border-right-style задает стиль правой рамки объемлющего прямоугольника. Пример:
H1 { border-right-style: double }
2.4.7.5. Стили рамки: свойство border-style
Синтаксис: border-style: <стиль-рамки> {1,4} | inherit Начально: не определено для сокращений Применимо: ко всем элементам Наследуемо: нет Проценты: не используются Устройства: визуальные
Поддержка:Соответствует стандарту (4.0+)
Соответствует стандарту (4.0+)
Свойство border-style является сокращением для свойств border-top-style, border-bottom-style, border-left-style и border-right-style. Оно задает стиль всех рамок объемлющего прямоугольника одновременно.
Значением этого свойства может быть от одного до четырех стилей. Если заданы все стили, то они применяются к верхней, правой, нижней и левой рамке соответственно. Если задан только один стиль, то он применяется ко всем рамкам. Если заданы два или три значения, то недостающий стиль принимается равным стилю противоположной рамки. Примеры:
H1 { border-style: solid } /* все рамки имеют стиль solid */
H1 { border-style: solid none } /* top & bottom = solid, right & left = none */
H1 { border-style: solid dashed dotted } /* solid, dashed, dotted, dashed */
2.4.8. Сокращенные свойства рамки
2.4.8.1. Свойства верхней рамки: свойство border-top
Синтаксис: border-top: [<размер-рамки> || <стиль-рамки> || <цвет>] | inherit Начально: см. индивидуальные свойства Применимо: ко всем элементам Наследуемо: нет Проценты: не используются Устройства: визуальные
Поддержка:Соответствует стандарту (4.0+)
Не поддерживается
Свойство border-top задает размер, стиль и цвет верхней рамки объемлющего прямоугольника. Если какое-то из этих свойств не задано, то принимается его начальное значение. Примеры:
H1 { border-top: thick solid red }
H1 { border-top: solid red } /* то же, что medium solid red */
2.4.8.2. Свойства нижней рамки: свойство border-bottom
Синтаксис: border-bottom: [<размер-рамки> || <стиль-рамки> || <цвет>] | inherit Начально: см. индивидуальные свойства Применимо: ко всем элементам Наследуемо: нет Проценты: не используются Устройства: визуальные
Поддержка:Соответствует стандарту (4.0+)
Не поддерживается
Свойство border-bottom задает размер, стиль и цвет нижней рамки объемлющего прямоугольника. Если какое-то из этих свойств не задано, то принимается его начальное значение. Примеры:
H1 { border-bottom: thick solid red }
H1 { border-bottom: solid red } /* то же, что medium solid red */
2.4.8.3. Свойства левой рамки: свойство border-left
Синтаксис: border-left: [<размер-рамки> || <стиль-рамки> || <цвет>] | inherit Начально: см. индивидуальные свойства Применимо: ко всем элементам Наследуемо: нет Проценты: не используются Устройства: визуальные
Поддержка:Соответствует стандарту (4.0+)
Не поддерживается
Свойство border-left задает размер, стиль и цвет левой рамки объемлющего прямоугольника. Если какое-то из этих свойств не задано, то принимается его начальное значение. Примеры:
H1 { border-left: thick solid red }
H1 { border-left: solid red } /* то же, что medium solid red */
2.4.8.4. Свойства правой рамки: свойство border-right
Синтаксис: border-right: [<размер-рамки> || <стиль-рамки> || <цвет>] | inherit Начально: см. индивидуальные свойства Применимо: ко всем элементам Наследуемо: нет Проценты: не используются Устройства: визуальные
Поддержка:Соответствует стандарту (4.0+)
Не поддерживается
Свойство border-right задает размер, стиль и цвет правой рамки объемлющего прямоугольника. Если какое-то из этих свойств не задано, то принимается его начальное значение. Примеры:
H1 { border-right: thick solid red }
H1 { border-right: solid red } /* то же, что medium solid red */
2.4.8.5. Свойства всех рамок: свойство border
Синтаксис: border: [<размер-рамки> || <стиль-рамки> || <цвет>] | inherit Начально: см. индивидуальные свойства Применимо: ко всем элементам Наследуемо: нет Проценты: не используются Устройства: визуальные
Поддержка:Соответствует стандарту (4.0+)
Не поддерживается
Свойство border задает размер, стиль и цвет всех рамок объемлющего прямоугольника одновременно. Если какое-то из этих свойств не задано, то принимается его начальное значение. Примеры:
H1 { border: thick solid red }
H1 { border: solid red } /* то же, что medium solid red */